JavaServer Faces サンプルプログラム
◆ この Web ページで行うことの概略
Eclipse を使って,JavaServer Faces (JSF) タグや tomahawk 拡張タグ を使った JSP プログラムを作り,動作させる手順を説明する. https://www.tutorialspoint.com/jsf/index.htmに記載のjsf-blank プログラムを書き換えて使うことにする.
- Eclipse での動的 Web プロジェクトの作成
Tomcat 上で動く Java サーブレット・プログラムを,Eclipse で扱うので,Eclipse の動的 Web プロジェクトが必要.
- Apache MyFaces バージョン 2.0 に関するファイル群 jsf-blank のインポート
作成した動的 Web プロジェクトに, https://www.tutorialspoint.com/jsf/index.htm で公開されている Apache MyFaces 関係のファイルをインポートします. (インポート用のファイルは,数種類公開されているのですが,プログラム見本が同封された jsf-blank を選びます.
*(補足)Eclipse で Spring 2.0 を設定している場合には,JSP (JSF のベースとなる部分)は Spring 2.0 内のものが使われます.
- Tomcat バージョン 1.1.11 のダウンロードとインポート
- java パッケージの作成
- index.jsp のテスト実行
Apache MyFaces が持つ JSF の機能や,拡張機能を 使ったプログラム作成については,別の Web ページになる. JSF タグ の Web ページなどで,プログラム例を交えて説明している.
【補足説明】
下記の 2つのサーバは別物です. 2つを同時に動かすことはできません(ポートを奪い合うことができないので).一方を動かすときは,もう一方を止めることになる.
- Eclipse 内部の tomcat サーバ:
Eclipse では,Eclipse 内部の tomcat サーバが動き, Java サーブレットの動作テストなどに使う.
- 公開 tomcat サーバ:
Eclipse とは無関係の tomcat サーバ(C:\tomcat55\bin\tomcat5w.exe 等で起動する Tomcat サーバのこと).当然, 公開 tomcat サーバが管理するディレクトリも Eclipse とは独立している.
なお,「Eclipse 内部の tomcat サーバ」を使えるようには, Eclipse で「新規サーバの定義」を行う必要がある.これは,1回行うだけで十分です.
準備事項
前準備
JDK (Java Development Kit) のインストール
Eclipse のインストール
その他
- Eclipse の Web, XML, and Java EE Development に関するプラグインのインストールが終わっていること
- 「Tomcat インストール」の Web ページの記述に従って,Tomcat のインストールが終わっていること.
- 「Eclipse 内部の tomcat サーバ」を使えるようにするために, 「Eclipse を使用しての Java サーブレット・プログラムの開発」の Web ページに記載 の「新規サーバの定義」を行っておくこと.
Eclipse の使用にあたって,事前に決めておく事項
以下,Eclipse を使う. 動的 Web プロジェクトの作成,Apache MyFaces のインポートとテストプログラムの実行という一連の操作を,図解で説明する.
Eclipse のプロジェクト等を作る. このページでは,Eclipse のプロジェクト名は次のように記述します. (すでに同じ名前のプロジェクトがある,といったときは,プロジェクト名を変えてください).
- Eclipse のプロジェクト名: MYFACES
- Java パッケージ名: hoge.hoge.com
Eclipse での動的 Web プロジェクトの新規作成
下記の手順で,動的 Web プロジェクトを新規に作成する.
- (もし,プロジェクト・エクスプローラが開いていなければ)プロジェクト・エクスプローラを開く
「ウインドウ (Window)」→「ビューの表示 (Show View)」→「プロジェクト・エクスプローラ (Project Explorer)」 と操作する.
- プロジェクトの新規作成の開始
「ファイル」→「新規 (New)」→「プロジェクト (Project)」
または,プロジェクト・エクスプローラ内で,右クリック→「新規 (New)」→「プロジェクト (Project)」 - 「Web」の展開
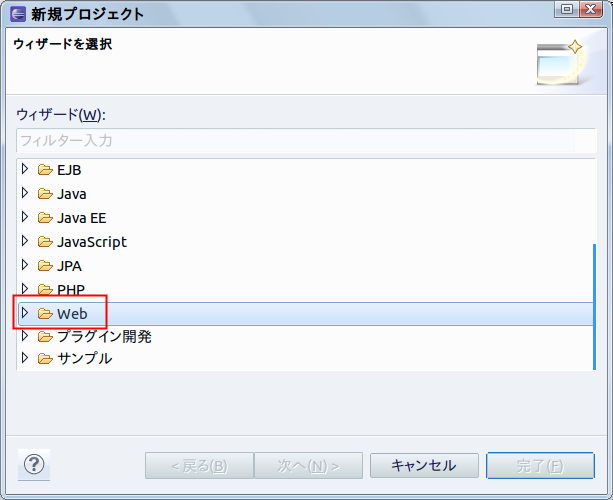
新規プロジェクトのウインドウが開くので, 「Web」を展開する.

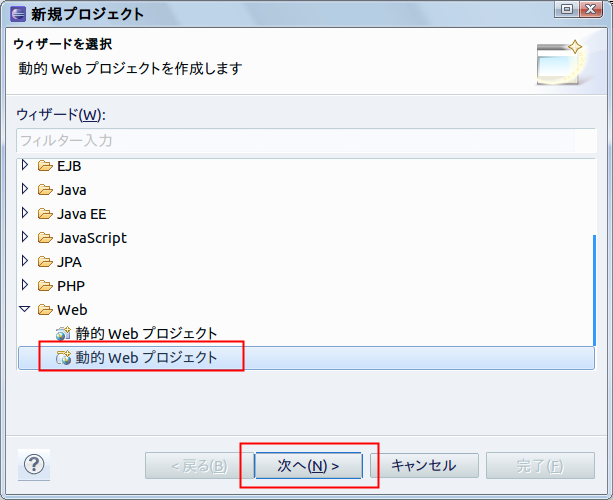
- 「動的 Webプロジェクト (Dynamic Web Project)」の選択
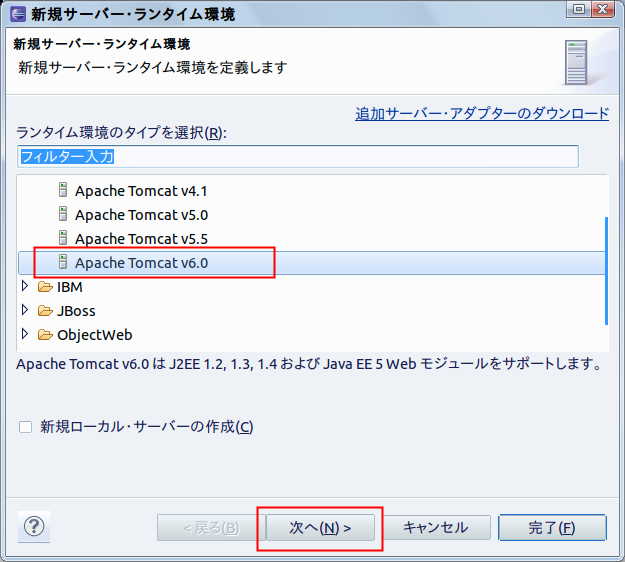
展開した「Web」の下にある 「動的 Webプロジェクト (Dynamic Web Project)」を選び, 「次へ」をクリック.
* Windows での設定例

- プロジェクト名の設定など
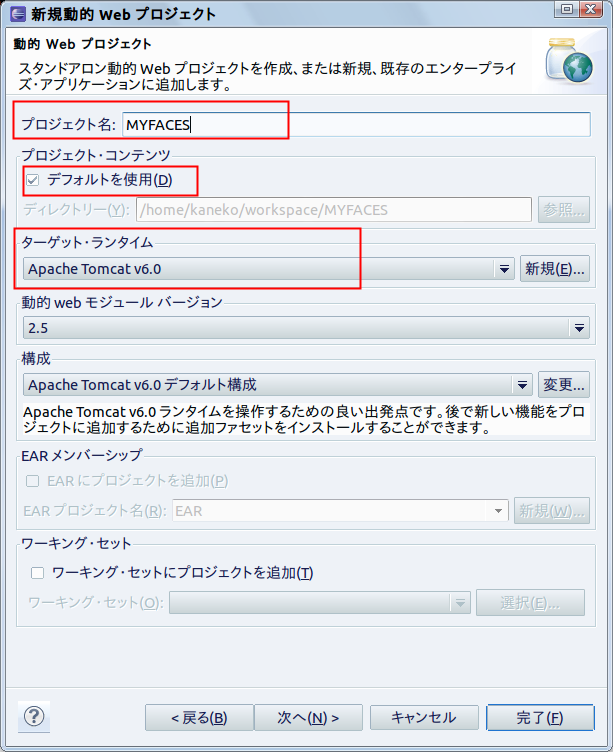
設定用のウインドウが開くので,下記の設定を行う. 設定が終わったら,「次へ」をクリック.
- 「プロジェクト名 (Project name)」(name)(1行目)では,プロジェクト名を付ける.
プロジェクト名は,好きな名前でよいが,スペースや全角文字は避けること. ここでは,プロジェクト名を,「MYFACES」と付けることにする.
- 「プロジェクト・コンテンツ (Project contents)」(2行目)では,ファイルの保存場所を指定する.
「デフォルトの使用 (Use default)」にチェックを入れたままで良い.
- 「ターゲット・ランタイム (Target Server)」 (3行目)は,
「Apache Tomcat v6.0」になっているはず.
他のもの(例えば「なし」)になっていたら,「Apache Tomcat v6.0」に変更しておく
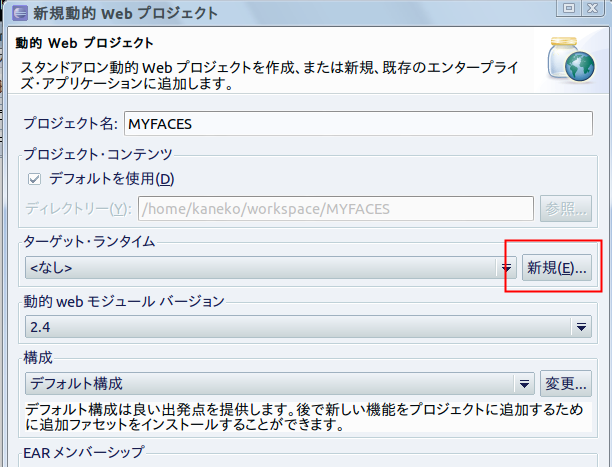
* Ubuntu での設定例

* 変更のとき,「なし (None)」だけしか無くて,「Apache Tomcat v6.0」が候補として表示されない場合は,
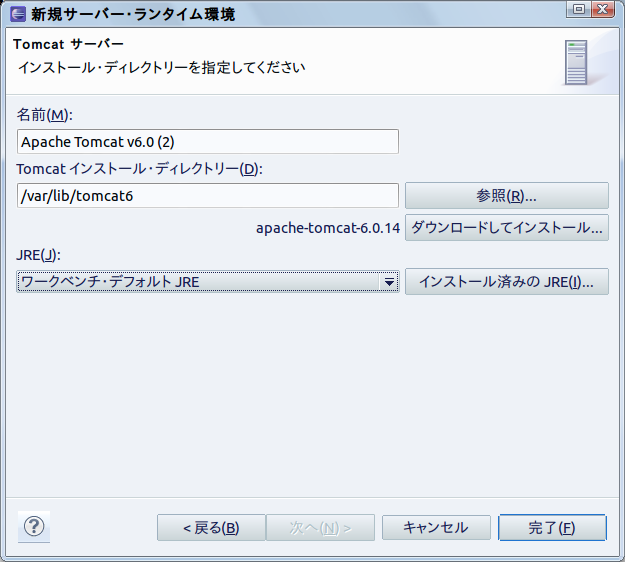
- まず、新規(New) をクリックし,

- 「Apache Tomcat v6.0」を選ぶ.

- Java, CATALINA_HOME の設定を行う
* Ubuntu での設定例

- まず、新規(New) をクリックし,
- 「プロジェクト名 (Project name)」(name)(1行目)では,プロジェクト名を付ける.
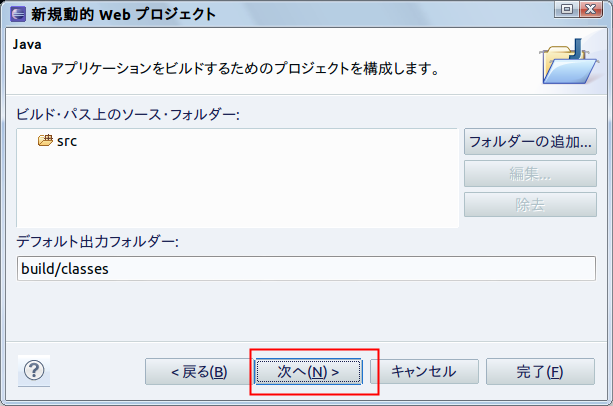
- 次はデフォルトのままでよい
「次へ」をクリック.

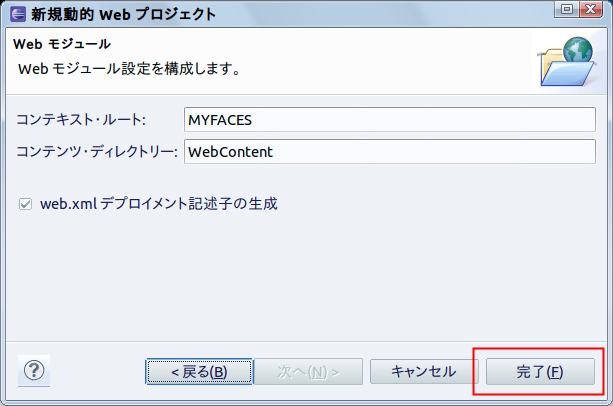
- 次の「Web モジュール」は,デフォルトのままでよい
「完了 (Finish)」をクリック.

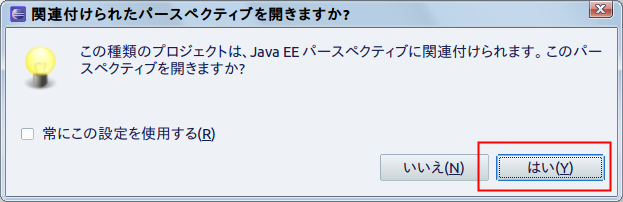
- もし「関連付けられたパースペクティブを開きますか?」
と聞いてきたら「はい」をクリック

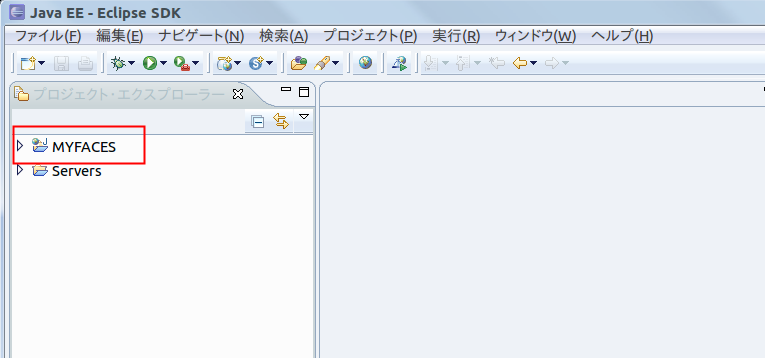
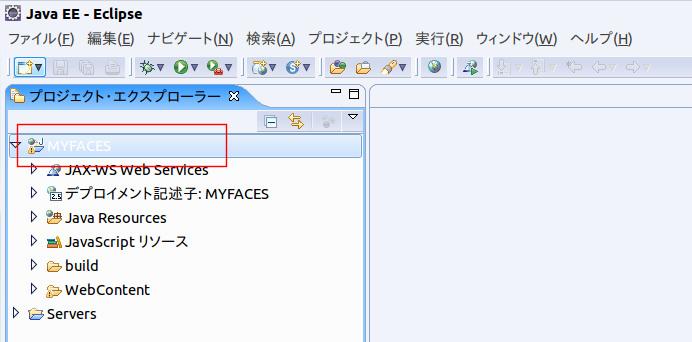
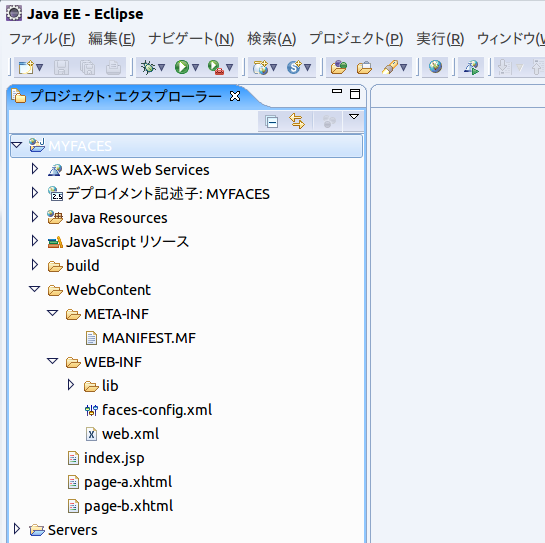
- 作成されたプロジェクトの確認
プロジェクト・エクスプローラで,いま作成した動的 Web プロジェクト MYFACES が表示されていることを確認する.

Apache MyFaces バージョン 2.0 に関するファイル群 jsf-blank のインポート
Apache MyFaces の動作確認のため, 公開されている jsf-blank プログラム (jsf-blank.zip) を実行してみる.
- JSF チュートリアルの Web ページを開く
https://www.tutorialspoint.com/jsf/index.htm をクリック.

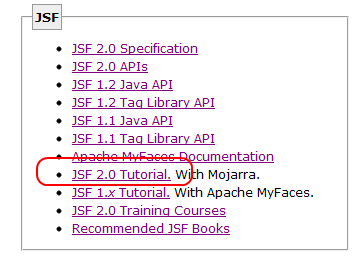
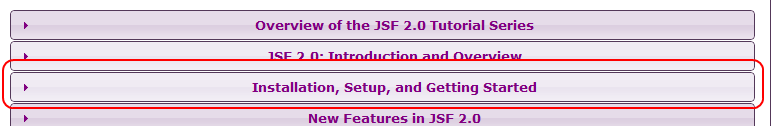
- 「JSF 2.0 Tutorial」をクリック

- 「Installation, Setup, and Getting Started」をクリック

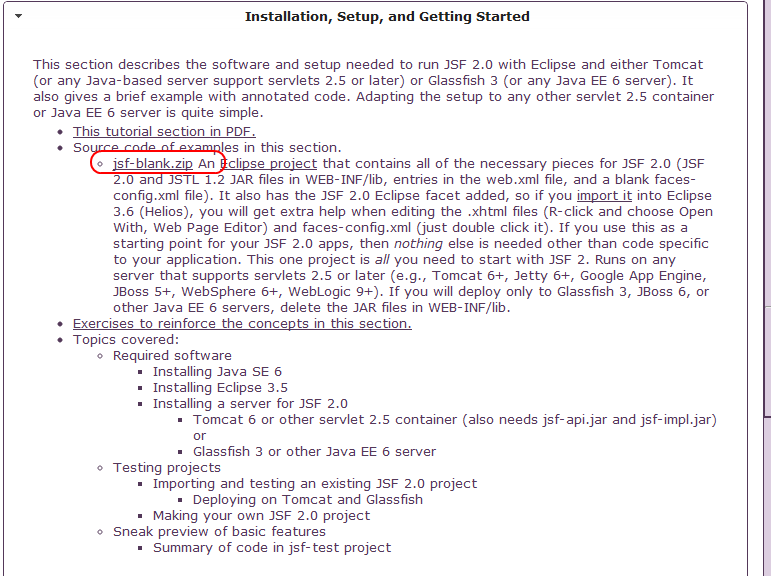
- jsf-blank.zip のダウンロード
今開いている Web ページの「jsf-blank.zip」をダウンロード.

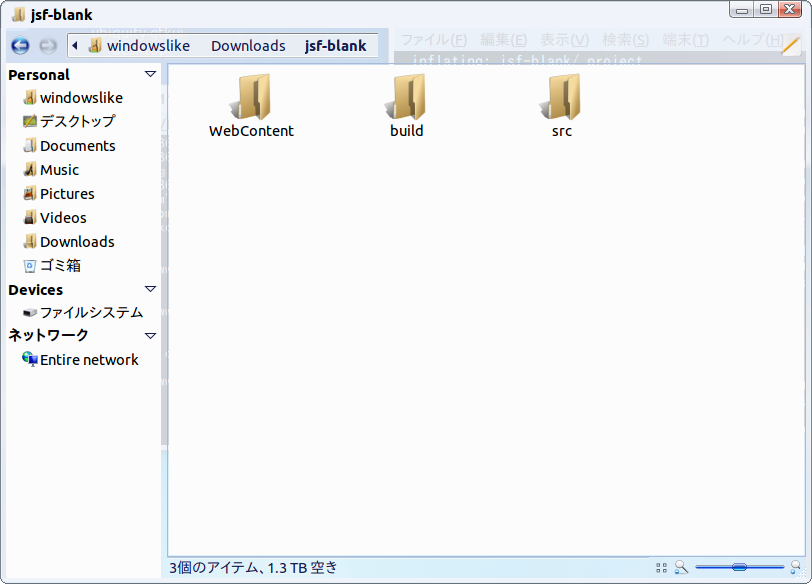
- 解凍
展開(解凍)してできたファイルのうち,WEB-INF/web.xml, WEB-INF/struts-config.xml, WEB-INF/lib, css/styles.css, index.jsp, welcome.jsp を使う (要するに全部を使う).

- Eclipse で,インポート開始
プロジェクト・エクスプローラで, プロジェクト名 MYFACES を右クリックし,「インポート (import)」を選ぶ.

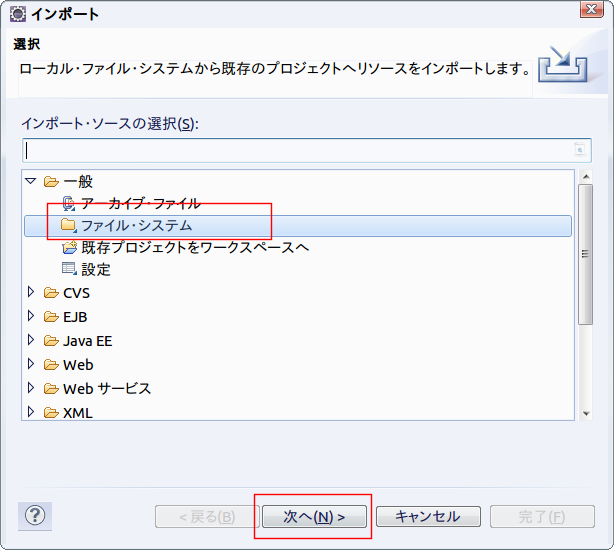
- インポート・ソースの選択
「一般」→「ファイル・システム」と操作した後, 「次へ」をクリック.

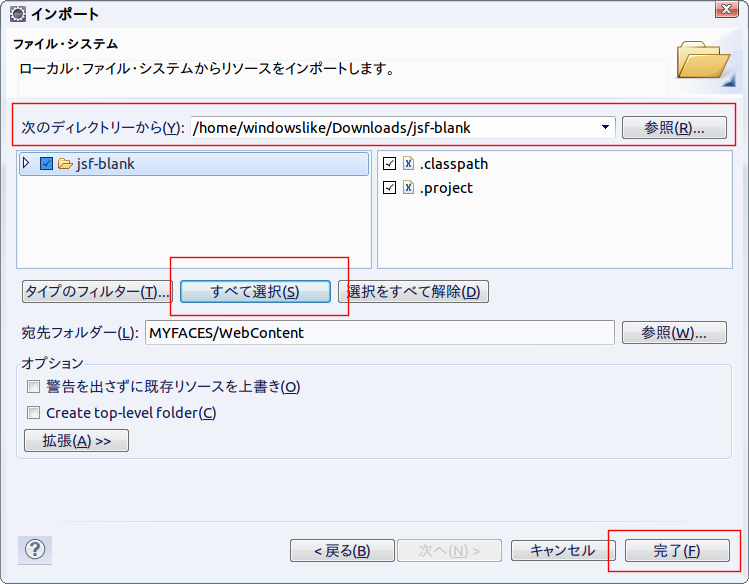
- ソース・ディレクトリの指定
- ソース・ディレクトリとして,先ほど解凍した jsf-blank を指定
- すると,ソース・ディレクトリの下に,ファイルの一覧が表示される. ここで,インポートすべきファイルを選ぶ. 「すべて選択」をクリック.
- 以上の操作の後,「完了」をクリック.

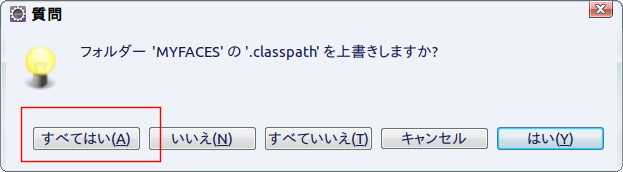
- 「上書きしますか?」に対しては「すべてはい」と答える

- インポートの結果,ファイルが増える

Tomahawk バージョン 1.1.11 のダウンロードとインポート
ファイルのダウンロード
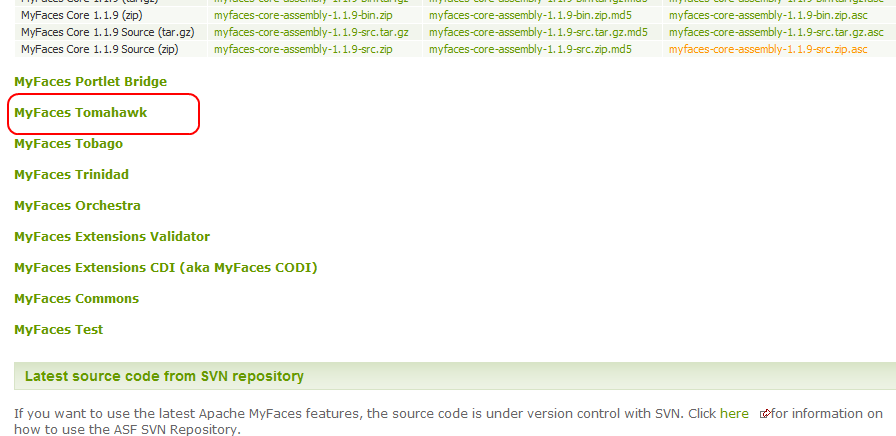
- Apache MyFaces Project の ダウンロード用 Web ページを開く
- MyFaces Tomahawkをクリック

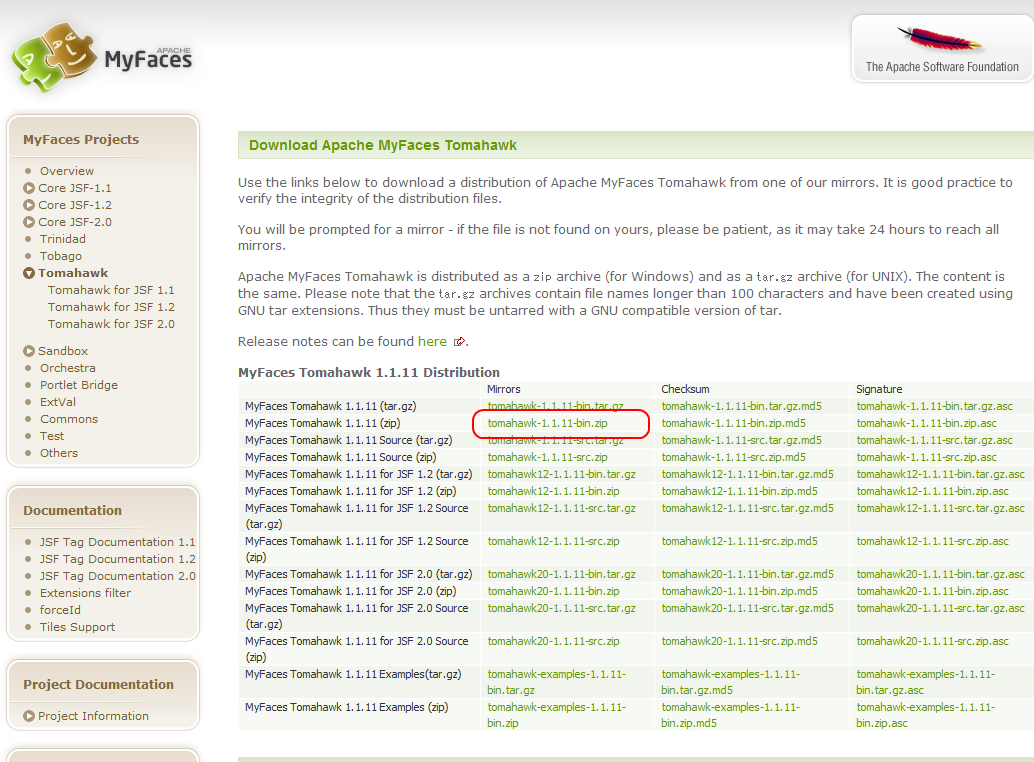
- 先ほどの Web ページに戻り,MyFaces Tomahawk バージョン 1.1.11 バイナリ・リリースの選択
zip 形式ファイル tomahawk-1.1.11-bin.zip をクリック.

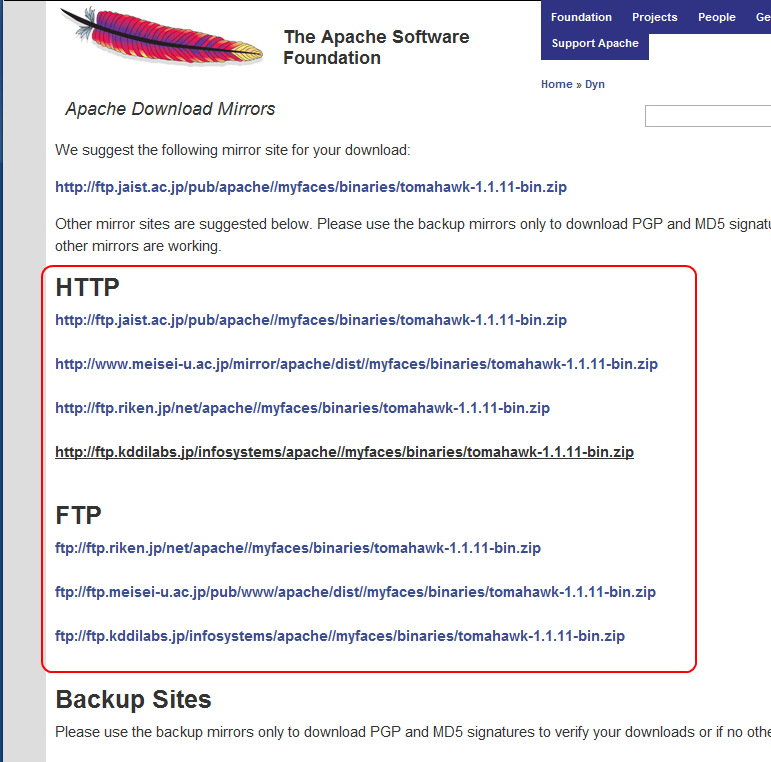
- ミラーサイトの選択
URL をクリック.

- ダウンロードしたファイルの解凍
どこに解凍しても良いが,後で分かりやすい ディレクトリに展開(解凍)すること.
MyFaces Tomahawk のインポート
上記と同様の手順で,MyFaces Tomahawk を,プロジェクトの WebContent\WEB-INF\lib にインポートします.
- Eclipse で,インポートの開始
プロジェクト・エクスプローラで,WebContent\Web-INF\lib を右クリックし,「インポート」を選ぶ

- インポート・ソースの選択
「一般」→「ファイルシステム」と操作した後, 「次へ」をクリック.
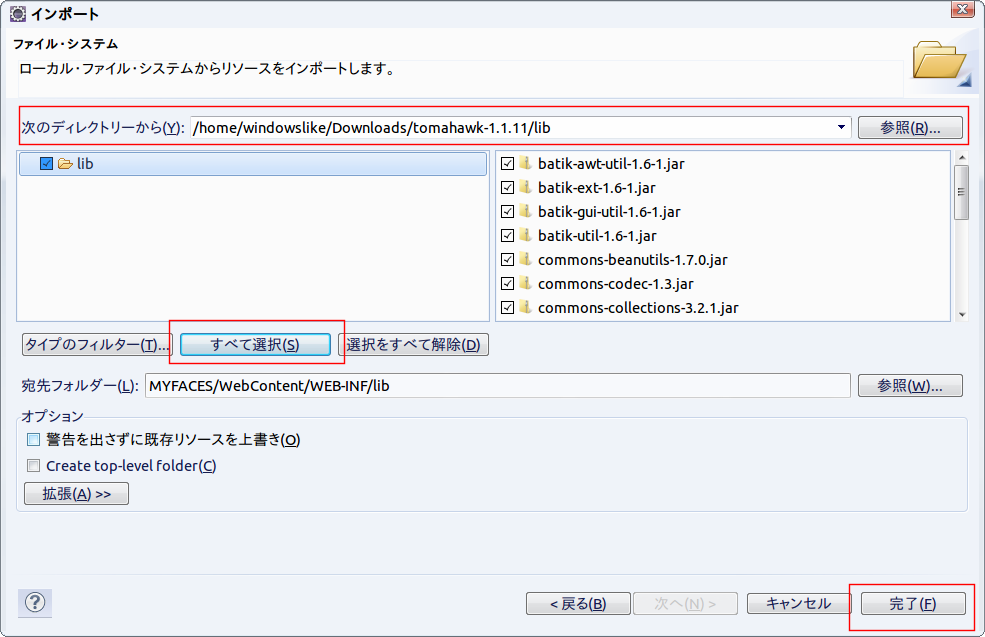
- Tomahawk ファイルの指定
- ソース・ディレクトリとして,先ほど解凍したディレクトリ(ほにゃらら/tomahawk-1.1.11//lib を指定
- すると,ソース・ディレクトリの下に,ファイルの一覧が表示される. ここで,インポートすべきファイルを選べる. 「すべて選択」をクリック.
- 以上の操作の後,「完了」をクリック.

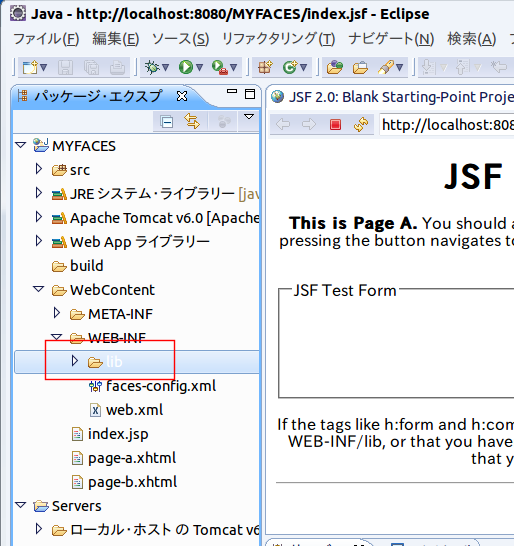
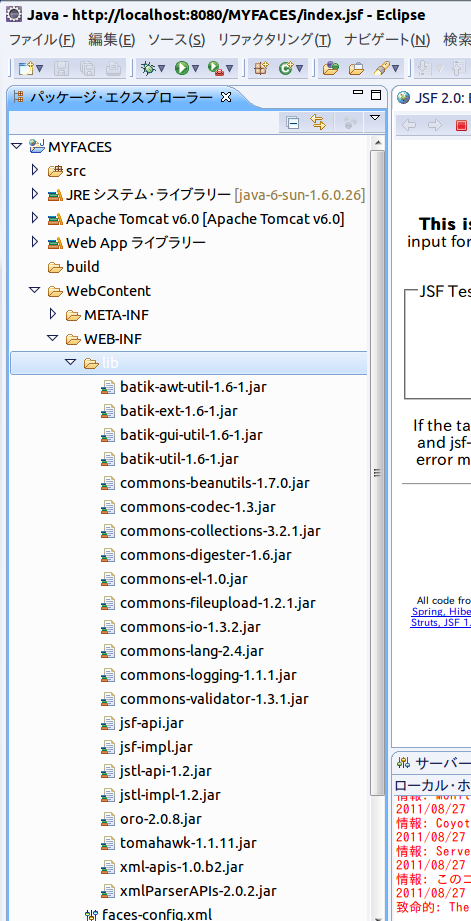
- WebContent\WEB-INF\lib のファイルの確認
「lib」を展開

Java パッケージ作成
Eclipse のプロジェクト・エクスプローラを使って, Java パッケージを作成します. Java パッケージ名には hoge.hoge.com のようなドメイン名を付ける習慣があることに注意してください. このページでは,作成するJava パッケージ名は,hoge.hoge.com と書く. (Java パッケージ名を変えるときは,読み替えてください).
- (もし,プロジェクト・エクスプローラが開いていなければ)プロジェクト・エクスプローラを開く
「ウインドウ」→「ビューの表示」→「プロジェクト・エクスプローラ」 と操作する.
Java パッケージの作成,クラスの作成などの作業は,プロジェクト・エクスプローラで行う.
- Java パッケージを新規作成すべきプロジェクトの選択
プロジェクト・エクスプローラに,プロジェクト一覧が表示されているはずです. Java パッケージを新規作成したいプロジェクト名 MYFACES を右クリックして, 「新規」→「パッケージ」と操作する.

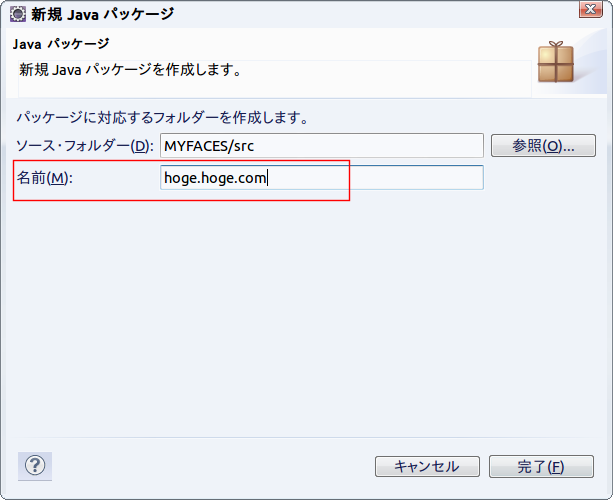
- Java パッケージ名の設定
「Java パッケージ (Java package)」の名前として,Java パッケージ名 hoge.hoge.comを記入する.
その後,「終了」をクリック.

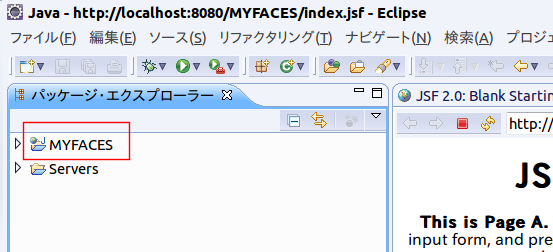
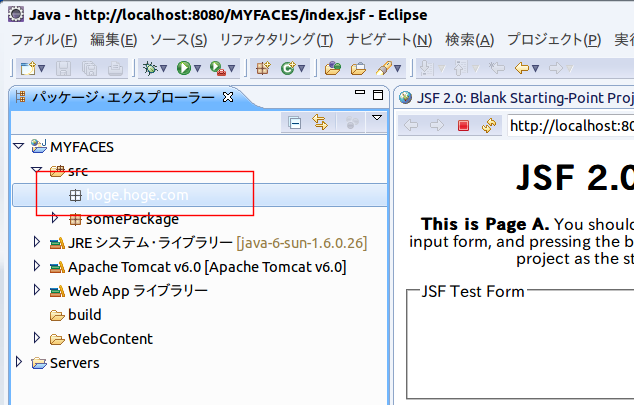
- Java パッケージの確認
プロジェクト・エクスプローラにおいて, Java パッケージ hoge.hoge.com が増えていることを確認する.
* プロジェクト・エクスプローラで, Java パッケージ名 hoge.hoge.comが表示されていないときは, プロジェクト MYFACES の左横の「+」をクリックして展開した後, 下の 「Java リソース; src」の左横の「+」をクリックして展開して下さい.

Apache MyFaces 使用上の注意点
タグについて
JSF のタグを使うときは,JSP ファイルに,次の2行を追加することになっています.
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
Tomahawk のタグを使うときは,JSP ファイルに,さらに次の2行を追加することになっています.
<%@ taglib uri="https://myfaces.apache.org/tomahawk" prefix="t"%>
詳しくは,https://svn.apache.org/repos/asf/myfaces/site/publish/tomahawk/extensionsFilter.html を参照のこと.
JSF のタグを使う JSP プログラムの実行
JSF のタグを使う JSP プログラムのサンプルプログラムです. これは,下の図のようにラジオボタンのプログラムです. ラジオボタンのデータ(これは,一種のフォームデータといえます) を Java オブジェクトにマッピングすることが簡単にできる, というのが JSF の良さです. やってみましょう.

図. JSF を使ったラジオボタンの例 (プログラムは下記)
サンプルプログラムのファイル名は index.jsp とします (JSP プログラムなので,拡張子を 「.jsp」にしている).
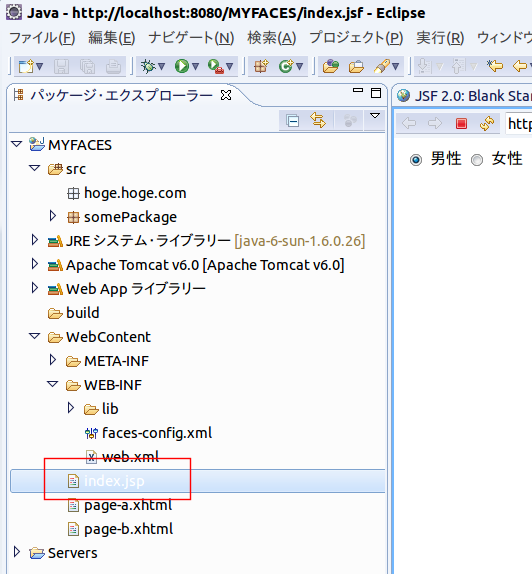
- WebContent/WEB-INF の展開
プロジェクト・エクスプローラで, プロジェクト名 MYFACES の下の「WebContent」を展開し,その下の「WEB-INF」を展開する.
- index.jsp の編集の開始
プロジェクト・エクスプローラで,index.jspをダブルクリック すると,エディタが開きます.
* index.jsp が無いときは,上記で書いた jsf-blank のインポートがうまくいっていない,ということなのでやり直す.
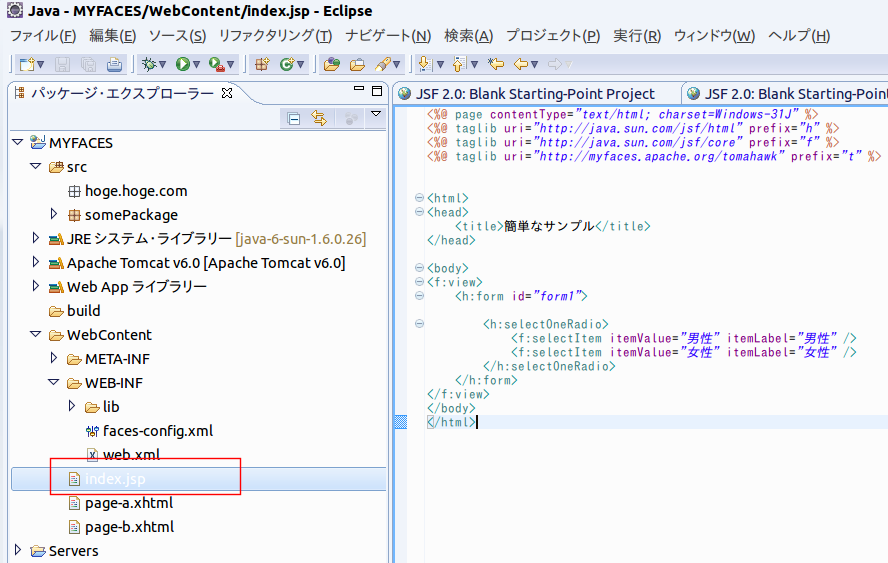
- index.jsp の編集
【要点】
<f:view>, <h:form id="form1">, <h:selectOneRadio>, <f:selectItem/> などのタグ を使う.
* タグについては,「JavaServer Faces タグ」の Web ページ で,実例を使って説明している.
◆ index.jsp の例
下記のプログラムを、カット&ペースト.
<%@ page contentType="text/html; charset=utf-8" %> <%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %> <%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %> <%@ taglib uri="https://myfaces.apache.org/tomahawk" prefix="t" %> <html> <head> <title>簡単なサンプル</title> </head> <body> <f:view> <h:form id="form1"> <h:selectOneRadio> <f:selectItem itemValue="男性" itemLabel="男性" /> <f:selectItem itemValue="女性" itemLabel="女性" /> </h:selectOneRadio> </h:form> </f:view> </body> </html> - index.jsp の実行
- プロジェクト・エクスプローラーで,index.jsp」を右クリック.

- 「実行 (Run As)」→「サーバーで実行 (Run on Server)」と操作
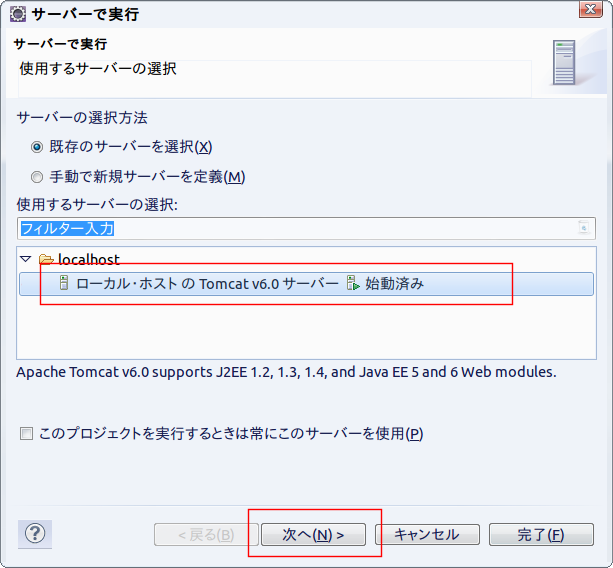
- サーバの選択
ウインドウが開くので, 「ローカルホストの Tomcat v6.0 サーバ」が選択されていることを確認の後,「終了」をクリック.

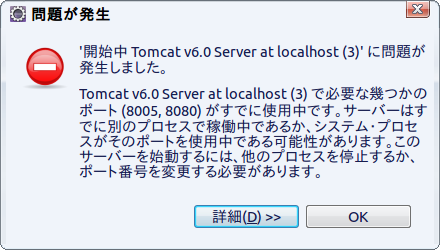
* 下記のエラーが出て,Eclipse 内部の Tomcat サーバが起動しない場合には,公開 Tomcat サーバが稼働中である可能性がある。もしそうなら公開 Tomcat サーバを停止する
「公開 Tomcat サーバを稼働させている」ときは, Eclipse 内部の Tomcat サーバが起動しない(ポートを奪い合うので)ので, 公開 Tomcat サーバを停止させて下さい
- Ubuntu の場合: /usr/sbin/service tomcat6 stop で公開 Tomcat サーバを停止

- プロジェクト・エクスプローラーで,index.jsp」を右クリック.
- Tomcat のサーバが起動(または,再起動)するので確認する
コンソール・ビューの表示を確認する.
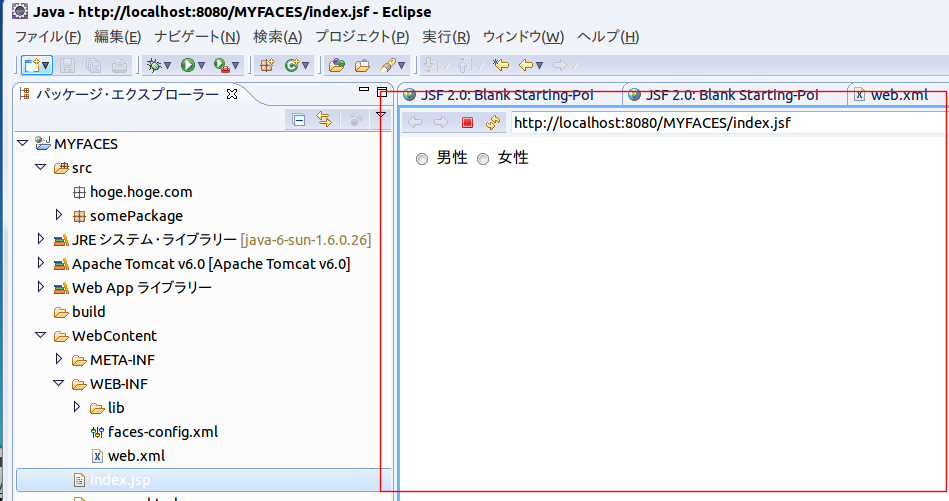
- 実行結果の確認
Eclipse の 組み込み Web ブラウザ (Internal Web ブラウザ)が開き,そこに実行結果が出る. しばらく待つ.「welcome to JSF」という画面が現れたら,うまく動作している.

tomahawk 拡張タグを使う JSP プログラムの実行
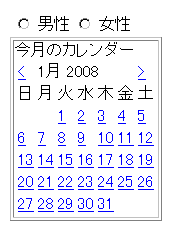
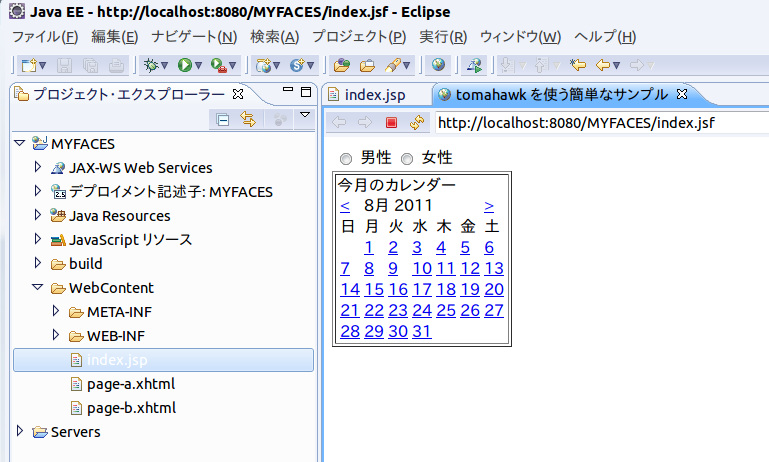
tomahawk 拡張タグを使う JSP プログラムのサンプルプログラムです. これは,下の図のようにカレンダーのプログラムです. Eclipse での操作手順は,普通の JSF の場合と同じです.

図. JSF を使ったラジオボタンとカレンダーの例。カレンダーは tomahawk 拡張タグ
- WebContent/WEB-INF の展開
プロジェクト・エクスプローラで, プロジェクト名 MYFACES の下の「WebContent」を展開し,その下の「WEB-INF」を展開する.
- index.jsp の編集の開始
プロジェクト・エクスプローラで,index.jspをダブルクリック すると,エディタが開きます.

- index.jsp の編集
【要点】
Tomahawk 関係の設定については、https://svn.apache.org/repos/asf/myfaces/site/publish/tomahawk/extensionsFilter.html を参照のこと。
◆ index.jsp の例
下記のプログラムを、カット&ペースト.
<%@ page contentType="text/html; charset=utf-8" %> <%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %> <%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %> <%@ taglib uri="https://myfaces.apache.org/tomahawk" prefix="t" %> <html> <head> <title>tomahawk を使う簡単なサンプル</title> </head> <body> <f:view> <h:form id="form1"> <h:selectOneRadio> <f:selectItem itemValue="男性" itemLabel="男性" /> <f:selectItem itemValue="女性" itemLabel="女性" /> </h:selectOneRadio> <h:panelGrid border="1"> <h:panelGroup> <h:outputText value="今月のカレンダー" /> <t:inputCalendar monthYearRowClass="yearMonthHeader" weekRowClass="weekHeader" renderAsPopup="false" popupDateFormat="yyyy/MM/dd" popupTodayString="本日は" popupWeekString="週目" /> </h:panelGroup> </h:panelGrid> </h:form> </f:view> </body> </html> - index.jsp の実行
- プロジェクト・エクスプローラーで,index.jsp」を右クリック.
- 「実行 (Run As)」→「サーバーで実行 (Run on Server)」と操作
- サーバの選択
ウインドウが開くので, 「ローカルホストの Tomcat v6.0 サーバ」が選択されていることを確認の後,「終了」をクリック.
- Tomcat のサーバが起動(または,再起動)するので確認する
コンソール・ビューの表示を確認する.
- 実行結果の確認

(参考) JSF ファイルのエクスポートについて
Eclipse でエクスポートして、C:\tomcat55\webapps 下に war ファイルを置くわけですが、 アクセスするための URL は、 http://localhost/<war ファイルの名前>/index.jsf のように、拡張子が jsf になるようです(調査中)。
(参考) 設定ファイル web.xml と faces-config.xml
WEB-INF/lib/web.xml
WEB-INF/lib/web.xml を,以下の手順で書き換える.
- プロジェクト・エクスプローラで,WEB-INF/lib/web.xml をダブルクリック

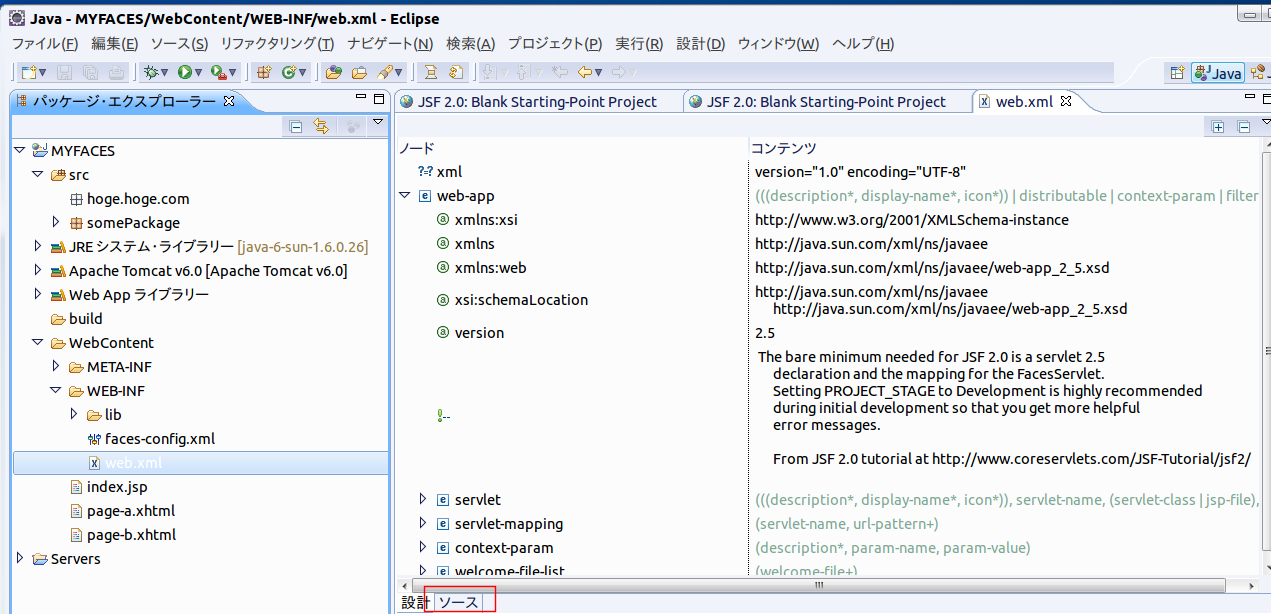
- エディタが開くので「ソース」をクリック

- ファイルエディタに切り替わる
WebContent\WEB-INF\lib\faces-config.xml の確認
faces-config.xml は、ビーン名とクラス名のマッピングを取るなどのためのファイル。
ファイルの中身は次のようになっているので,確認しておく。見て分かる通り、実質的な定義は空になっている。
これは、この Web ページでのプログラムが、表示しかせず、ページ遷移や、 Java プログラムとの連携がないため。
![[kaneko lab.]](https://www.kkaneko.jp/info/logo_png.png)